ちょっとしたTips
Q1.型の色を変えたいんだけど、ちまちま塗っていくのが面倒。
Q2.型そのものを透過にするには?
Q1.型の色を変えたいんだけど、ちまちま塗っていくのが面倒。
例えば、こんなイラストを元にバナーを作りたいとき。↓

型が黒だと見えにくいから他の色にしたい!でも塗りなおすのも面倒だな…
…なーんて思った時の方法です。
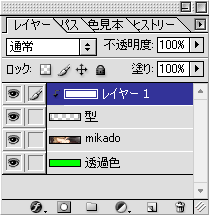
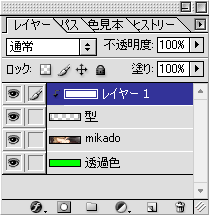
まず、『型』レイヤーの上に新規レイヤーを作ります。
そしてそのレイヤーを、「レイヤー」⇒「下のレイヤーとグループ化」します。
Ctrl+GでもOKです。
で、任意の色(ここでは白)に塗りつぶしツールで塗ります。(ここまで完成したのが下図)


やっぱり黒の方がいい、と思ったらレイヤー1を削除すればいいですし、
他の色にしたい場合はまた塗りなおせますし。
レイヤーのグループ化というのは、下のレイヤーの描画部分にだけ描画可能にします、ってことですね。
塗りつぶしツールを使わなくても、ブラシツール等を使えば多色塗りなんかも可能です。
で、これを「Web用に保存」でGIF保存します。透過ではないのでGIFでなくても構いませんが…。
透過部分がないバナーなので、どの背景色の上に表示しても変わりはありません。↓
Q2.型そのものを透過にするには?
作成講座で作ったバナーは、「型の周りを透過にする」ものだったと思います。
そうではなく、型を模様として見て、その部分を透過したバナーの作り方を説明します。
例えば、こんなバナーを。↓
一見すると上のバナーと同じものですが、右の背景色が茶色のバナーを見ると
レース部分が透過されているのがよくわかると思います。
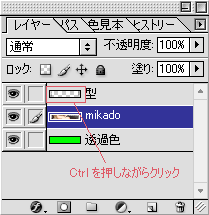
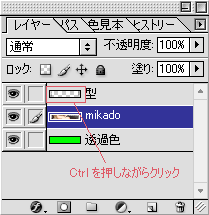
まずは、型レイヤーのサムネイル部分(赤枠で囲った部分)を、Ctrlを押しながらクリックします。


すると、型の部分が選択されます。右図がそうです。
その状態で、バナー画像のレイヤー(例では「mikado」)をアクティブにして、Delキーで削除します。
あとの手順は同じです。
Back