透過バナー作成講座
私がバナーを作る手順を、簡単にご説明します。
講座というよりは配布物の取り扱い説明書のようなものですが(^^;
勿論、一例として挙げているだけですので、お好きに使ってみて下さいね。
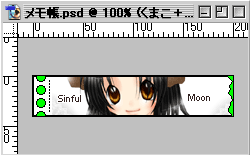
今回はこちらのバナーを作ってみます。
使用ソフト:Photoshop または PhotoshopElements (説明の画面はPhotoshop7.0)
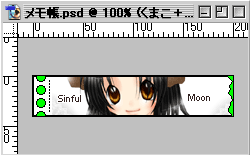
DLした素材を開く
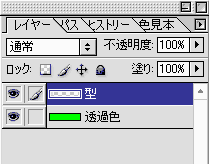
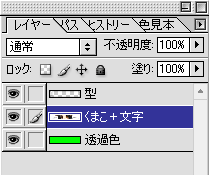
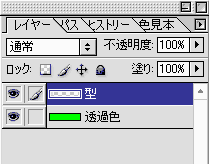
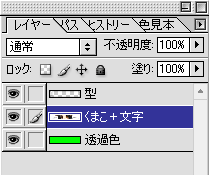
開くと、下から『透過色』『型』の2枚のレイヤーが出てきます。↓


型を見て、どの部分を透過しようか考えます。
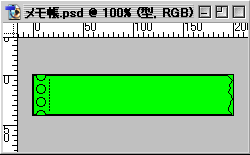
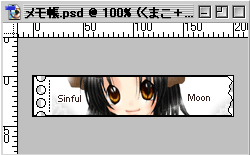
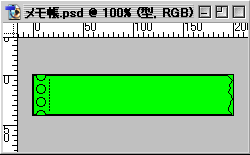
これはメモ帳型なので、穴の部分と切れ端を透過することにします。(下図)
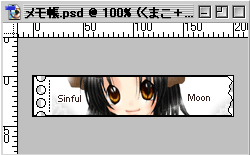
 ←最終的にはこんなカンジに…(緑は透過)
←最終的にはこんなカンジに…(緑は透過)
(これはイメージを捕らえやすくする為の画像です。実際には白く塗らなくていいです)
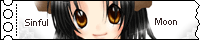
イラストを貼る+文字を入力
『型』レイヤーと『透過色』レイヤーの間にレイヤーを作り、自分のイラストを貼り付けます。
適宜、切り抜いたり拡大縮小したり回転させたりします。⇒拡大縮小・回転の方法はこちら
その後、テキストツールで文字入力します。そしてイラストのレイヤーと統合します。
ちなみに私は、アンチエイリアスなしの『Photoshop small』の12pxで打つのが好きです。


透過部分を切り抜く
ここからが本番(?)です。
『型』レイヤーをアクティブにした状態(レイヤーウィンドウに色がついている状態)で
自動選択ツール を使って、透過したい部分を選択していきます。
を使って、透過したい部分を選択していきます。
その際、メニュー上部にあるアンチエイリアスのチェックがオフになっていることを確認して下さい。
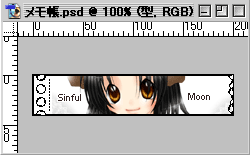
 ←コレです。
←コレです。
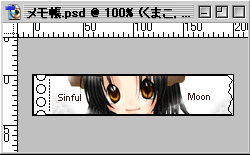
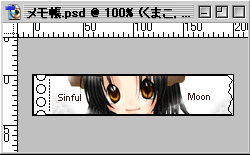
 ←見づらいですが、こんなカンジに。
←見づらいですが、こんなカンジに。
その状態のまま、今度はイラストのレイヤー(例では『くまこ+文字』)をアクティブにして、
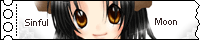
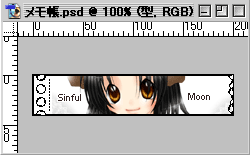
Deleteキーを1回押します。すると、切り抜かれて下の透過色レイヤーが見えます。
※選択範囲はもう使いませんので、無事に切り抜けたらCtrl+Dを押して選択を解除しましょう。

保存
『透過色』レイヤーを削除します。↓

この状態のまま、画像を統合したりはせず、「ファイル→Web用に保存」で保存します。
右の方にある設定画面の『透明部分』にチェックが入っていることを確認して、
「保存」をクリックします。―――はい、完成です☆
どの部分を透過にするかはアイディア次第です。お好きに使ってみて下さいねv
以上、透過バナー作成講座でした(^^)
Back






 ←最終的にはこんなカンジに…(緑は透過)
←最終的にはこんなカンジに…(緑は透過)

 を使って、透過したい部分を選択していきます。
を使って、透過したい部分を選択していきます。 ←コレです。
←コレです。
 ←見づらいですが、こんなカンジに。
←見づらいですが、こんなカンジに。